LATEST NEWS最新のニュース
【お役立ち情報】ページの読み込みスピードを今すぐチェック!
2023.01.31
ビーラブカンパニー福谷佳衣子です。
スマホでサイトを開いたとき、
なかなか開かずイラッとしたことはありませんか?
私はせっかちなのでイラッとしてしまいます(笑)
ホームページの写真の画像が大きいとページが重くなり、
サイトを開くまでに時間がかかり、せっかちさんに離脱される元になりかねません。
また、Google の評価にも関わります。
ビーラブカンパニーサイトを調べてみました。

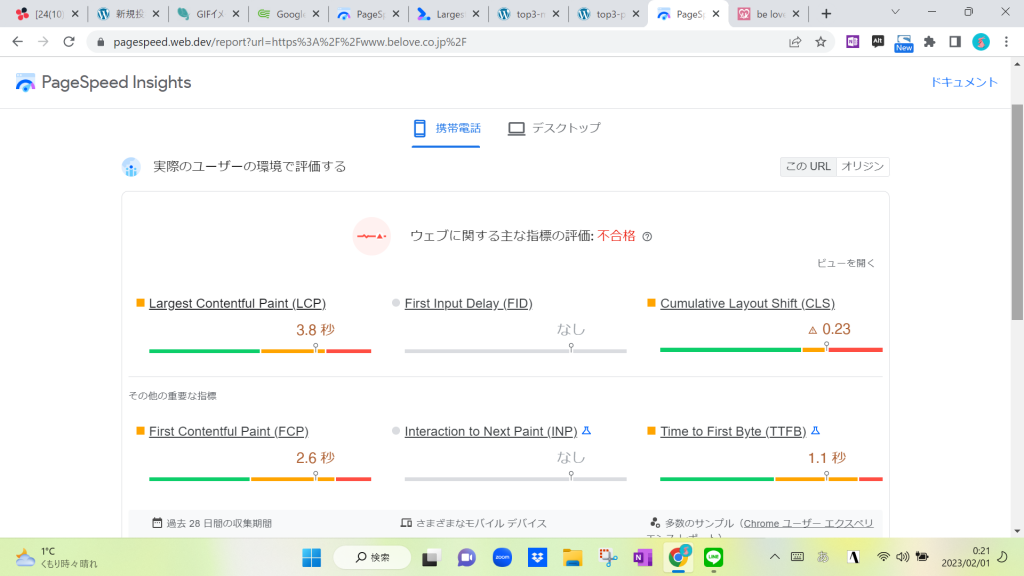
な、なんと!がーん!!
不合格でした。LCP 3.8秒です。

LCPって何ですか?調べてみました。
良い LCP スコアとは何ですか?
優れたユーザー エクスペリエンスを提供するために、Web サイトは最大コンテンツ ペイントを2.5 秒以下に抑えるように努める必要があります。ユーザーの訪問の大部分で推奨される目標を確実に達成するには、適切な測定しきい値はページ読み込みの 75 パーセンタイルであり、そのしきい値はモバイル デバイスとデスクトップ デバイスの両方に適用されます。 引用先 https://web.dev/i18n/zh/lcp/
PageSpeed Insightsのサイトの下の方をスクロールしていくと、
ページの改善方法を教えてくれます。
どうやら私たちが日々何気なく投稿している、
ブログのサムネイルなど、
Canvaで加工した写真のサイズが大きすぎるようです。
早速こちらを改善するために、画像圧縮サイトを活用していきたいと思います。
ペライチの管理画面から、写真をアップロードする際も、
写真のサイズは、5MB以下の写真でないとアップロードできません。
いつもは、Tiny PNGというサイトで写真をアップロード、圧縮していたのですが、
こちらも5MB以下の写真ではないとアップロードできないのです。
それ以上のサイズをうまく圧縮するサイトを見つけました。
こちらになります↓
このサイトは、データの拡張子を選んでデータをアップロードします。
これらの各データを圧縮することもができます。便利ですよね!!
ページの読み込みスピードをチェックして、できる改善してみましょう。
ブログのサムネイルなどの画像サイズも日々、気をつけてご投稿くださいね。
~ビーラブカンパニーは中小企業の「伝える」に携わり続けて17年~
カテゴリー
- 藤城未優
- ビーラブカンパニーについて
- ラッカープラン研修
- SNS事例発表会
- 勝人塾
- 中村美月
- AI
- TikTok
- Canva
- 最新集客セミナー
- 女性活躍推進
- 最新集客セミナー
- ニュース
- 三國彩華
- 会社訪問
- 便利ツール
- ペライチ
- 採用のためのSNS
- サービスのお知らせ
- 中井レーアユメ
- ラッカープラン
- SNSのQ&A
- 西 良旺子講演
- Googleビジネスプロフィール
- googleビジネスプロフィール
- 月報
- インターンシップ
- SNSフェスティバル
- 読書感想文
- TOC研修
- ビーラブクラブ会員
- 新会員さまご紹介
- よおこ賞
- SNSルール
- MG研修感想
- SNS活用
- マイツールのこと
- 社内研修
- 自主的社員
- 内定者
- ストレングスファインダー
- 講演
- 木鶏会
- 発信していいとも!
- LINE公式アカウント
- 同友会
- 営業の話
- お客様の声
- SNS実践例
- アクセス解析
- お役立ち情報
- セミナー
- MG研修
- マイツール
- ビーラブMG研修
- 特別MG
- その他MG研修
- TOC研修
- SNS広報担当養成講座
- 体験セミナー
- SNS活用セミナー
- マンダラ
- ペライチ
- 営業セミナー
- その他セミナー
- イベント
- 上映会
- SNS相談会
- スケジュール
- ビーラブクラブ
- その他お知らせ
- ブログ
- ラブ神戸
- 採用
- 販促セミナー
- メディア取材実績
- 神戸
- 東京
- 西 良旺子
- 武田 共世(やんこ)
- 福谷 佳衣子
- 杉野 優花
- 田中佑佳
- 新入社員
- 未分類